Adapter
Definition
Convert the interface of a class into another interface clients expect. Adapter lets classes work together that couldn't otherwise because of incompatible interfaces.
Summary
The Adapter pattern translates one interface (an object's properties and methods) to another. Adapters allows programming components to work together that otherwise wouldn't because of mismatched interfaces. The Adapter pattern is also referred to as the Wrapper pattern.
One scenario where Adapters are commonly used is when new components need to be integrated and work together with existing components in application.
Another scenario is refactoring in which parts of the program are rewritten with an improved interface, but the old code still expects the original interface.

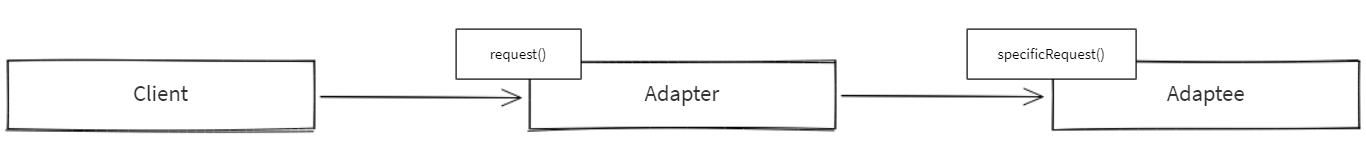
Participants
The objects participating in this pattern are:
Client -- in sample code: the run() function
- calls into Adapter to request a service
Adapter -- in sample code: MusicPlayerAdapter
- implements the interface that the client expects or knows
Adaptee -- in sample code: Mp3MusicPlayer
he object being adapted
has a different interface from what the client expects or knows
Sample code in JavaScript
The example code below shows an mp3 player in which a track object is used to compute play. The client track object is replaced by a mp3 player adapter for getting a new track object that is will readable for our mp3 player.
The new object is named MusicPlayerAdapter and has a different interface which the client program does not expect. MusicPlayerAdapter allows the client program to continue functioning without any API changes by mapping (adapting) the standard track object interface to the new track object interface generated by MusicPlayerAdapter.
The log function is a helper which collects and displays results..
// Adaptee
var Mp3MusicPlayer = function(track) {
this.track = track;
};
Mp3MusicPlayer.prototype.play = function() {
if (!this.track || !this.track.title) return;
if (this.track.ext !== 'mp3') return 'Stop: This player can play only mp3 tracks';
return 'Start: ' + this.track.title;
};
// Adapter
var MusicPlayerAdapter = function(ext) {
this.ext = ext;
};
MusicPlayerAdapter.prototype.request = function(track) {
if (!track) return;
var mp3PlayerTrackModel = {
title: track.title,
originalExt: track.format,
ext: this.ext
};
return mp3PlayerTrackModel;
};
// Log helper
var log = (function () {
var log = "";
return {
add: function (msg) { log += msg + "\n"; },
show: function () { console.log(log); log = ""; }
}
})();
// Client
function run() {
// Instance of MusicPlayerAdapter
var musicPlayerAdapter = new MusicPlayerAdapter('mp3');
var track1Model = {
title: 'Galamukani (James Sakala) - Electric Violin Cover | Caitlin De Ville',
format: 'mp4'
};
var track2Model = {
title: 'Alone (Alan Walker) - Electric Violin Cover | Caitlin De Ville',
format: 'mp4'
};
var track1 = new Mp3MusicPlayer(musicPlayerAdapter.request(track1Model));
log.add(track1.play());
var track2 = new Mp3MusicPlayer(track2Model);
log.add(track2.play());
log.show();
}